How to create a notification badge with CSS?
Updated
Notification badges annoy me most of the times by popping up every now and then and I am pretty sure most of you experience similar thing, but anyways, let's see how we can create a notification badge using CSS.
Step 1: HTML
<div class="base">
<div class="indicator">
<div class="noti_count" role="status">1</div>
</div>
</div>The element with a class 'base' will act as a profile image or an icon upon which we will position the notification indicator element having a class 'indicator'.
Step 2: CSS
.base {
height: 100px;
width: 100px;
border: 1px solid transparent;
border-radius: 50%;
position: relative;
}First of all, we have to set up the height and width of the main 'base' element. Then we set the `border-radius`` property to 50%. Border radius rounds the edges of the border by a specified amount. In our case the height and width of the element are equal and so, when we apply border radius of 50%, a square looking element will transform to a circle.
After applying a background color, the base element will look like a circle.

Now, set the position of the base element to 'relative' which means that it will be positioned relative to its current position. This will not change anything but we want this property to position the child elements, more on that in a second.
You can also add an image instead of a background color to the base element, just like this.
.base {
height: 100px;
width: 100px;
border: 1px solid transparent;
border-radius: 50%;
background-image: url("../assets/unsplash.jpg");
background-size: cover;
background-position: right;
position: relative;
}Now, let's design the indicator.
First of all, set the position of the indicator as 'absolute' which means that it will be positioned inside the ancestor element which has its position as 'relative'.
Then, we will define the final location of the indicator by setting the values of top, bottom, right and left properties of the indicator.
.indicator {
position: absolute;
top: 0%;
right: 0%;
left: 60%;
bottom: 60%;
background-color: brown;
}The 'bottom' property will offset the 'indicator' element by 60% of the height of the 'base' element from the bottom of the 'base' element.
Similarly, the 'left' property will offset the 'indicator' element by 60% of the width of the 'base' element from the left of the 'base' element.

Next, we will add a border having the color same as the 'body' element having a border-radius of 50%.
.indicator {
position: absolute;
top: 0%;
right: 0%;
left: 60%;
bottom: 60%;
background-color: brown;
border: 3px solid rgb(51, 51, 51);
border-radius: 50%;
}Then, we will style the notification counter.
.noti_count {
font-family: 'Montserrat', 'Lucida Sans Unicode', 'Lucida Grande', 'Lucida Sans', Arial, sans-serif;
color: aliceblue;
font-weight: 700;
}In order to center the notification count number, we can add 'flex' properties to its parent element.
.indicator {
position: absolute;
top: 0%;
right: 0%;
left: 60%;
bottom: 60%;
background-color: brown;
border: 3px solid rgb(51, 51, 51);
border-radius: 50%;
display: flex;
justify-content: center;
align-items: center;
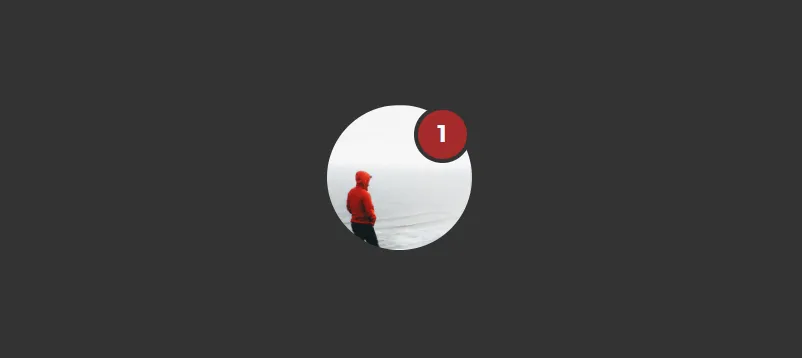
}The final output will be:

This post was originally published in dev.to.