5 Most Useful Visual Studio Code Extensions
Updated
Here are the five most useful Visual Studio Code extensions to improve your workflow as well as developer productivity!
Table of Contents
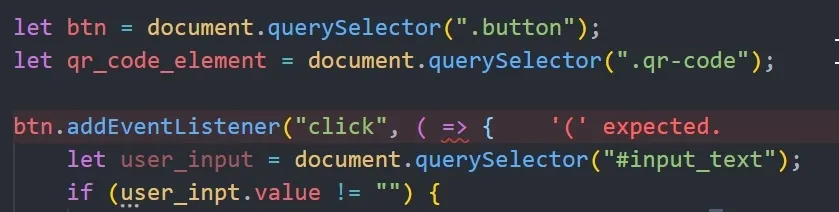
1. Error Lens #
Error Lens is an extension which allows you to see error, warning and diagnostic messages in line with your code without having to hover or click on anything! It also highlights the line with different colors to help you better visualize and differentiate between errors, warnings and other messages!

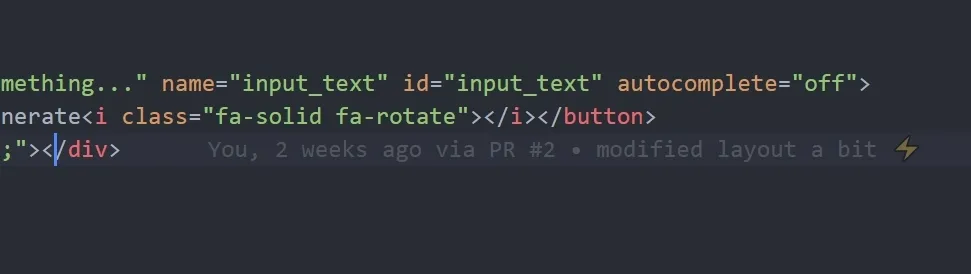
2. CSS Peek #
With this extension, you can search for relevant CSS files by using CSS classes in html file and edit CSS files there itself! Here's how it works:

RECOMMENDED
Are you a beginner trying to get a gist of CSS and HTML? I personally started my web dev journey with this book by John Duckett and it is one of the best books which will help you explore the world of CSS and HTML.
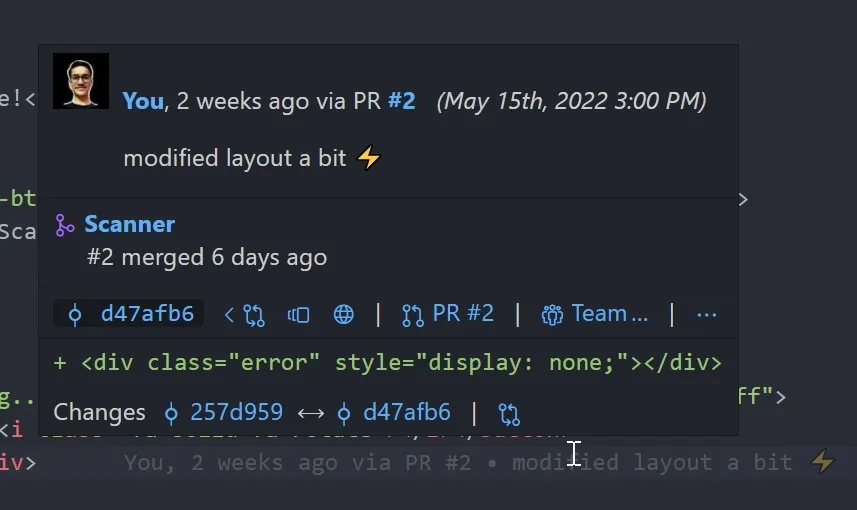
3. GitLens #
GitLens is a powerful extension which can display when a particular line was committed, who committed it and in which pull request it was included along with the git commit message! All of this information is inline with the line upon which your cursor is currently located.
RECOMMENDED
Pro Git is a great book for developing a solid understanding of Git and perhaps mastering it. And it's free.
You can also hover over the message to get even more information about a particular line of code!


There are many more features in GitLens which you can explore and play around with!
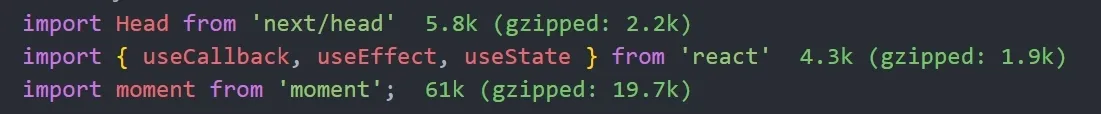
4. Import Cost #
Import Cost allows us to see the size of the imported package inline in the editor itself!

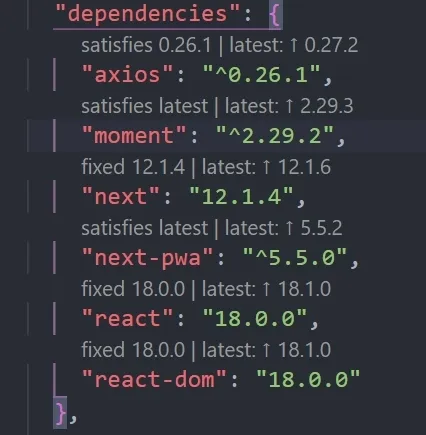
5. Version Lens #
Version Lens fetches information about dependency versions and displays it on top of the package!

These were the 5 VSCode extensions which are powerful, useful and can improve your productivity and workflow!
Signing off.
This post was originally published in dev.to.