Quokka in VS Code — JavaScript Debugging Made Simpler
Updated
TL;DR
Quokka.js is an awesome tool for prototyping your javascript code with the power of an instant inline output. It lets you code and see the output as you type and is really beneficial if you want to quickly test something out.
What makes it more powerful is a VS Code extension which you can use to instantly create a new javascript file with quokka running on it. Quokka only runs in node, so you won't get to use browser specific APIs when running it, however the official documentation says it's possible with the use of jsdom and a little bit of configuration.
Using It In A New File
Once you do install the extension, doing a CTRL + SHIFT + P and typing Quokka will give you an option to create a new javascript file.

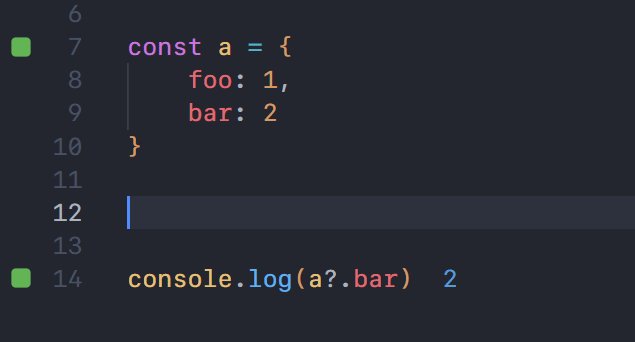
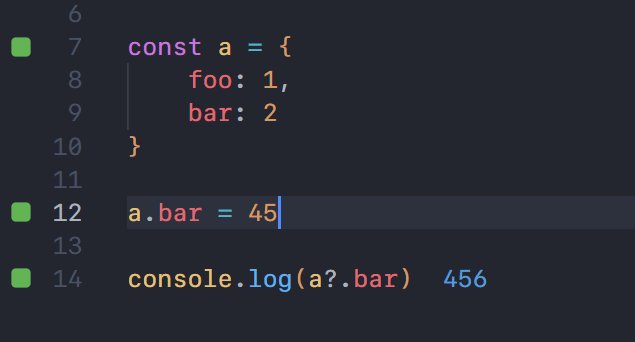
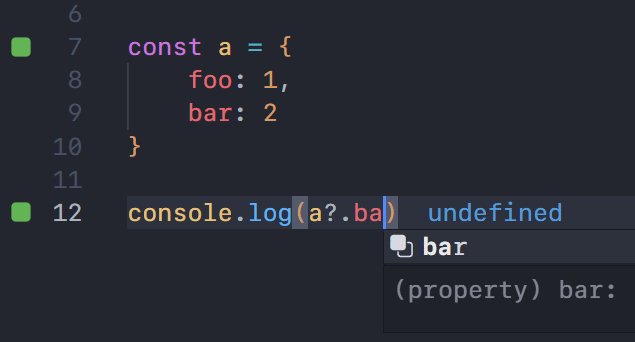
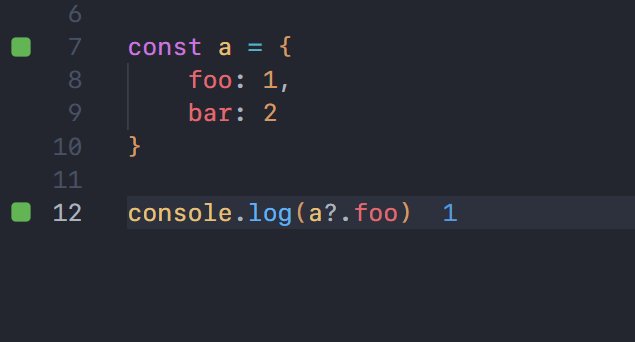
Quokkajs in VS Code
This gives you the ability to run javascript without even needing to do node . or use something like nodemon.
Using It On An Existing File
Using it on an existing file works for the most part, however I didn't get inline output while doing this. The output just shows up in the Output panel of VS Code.

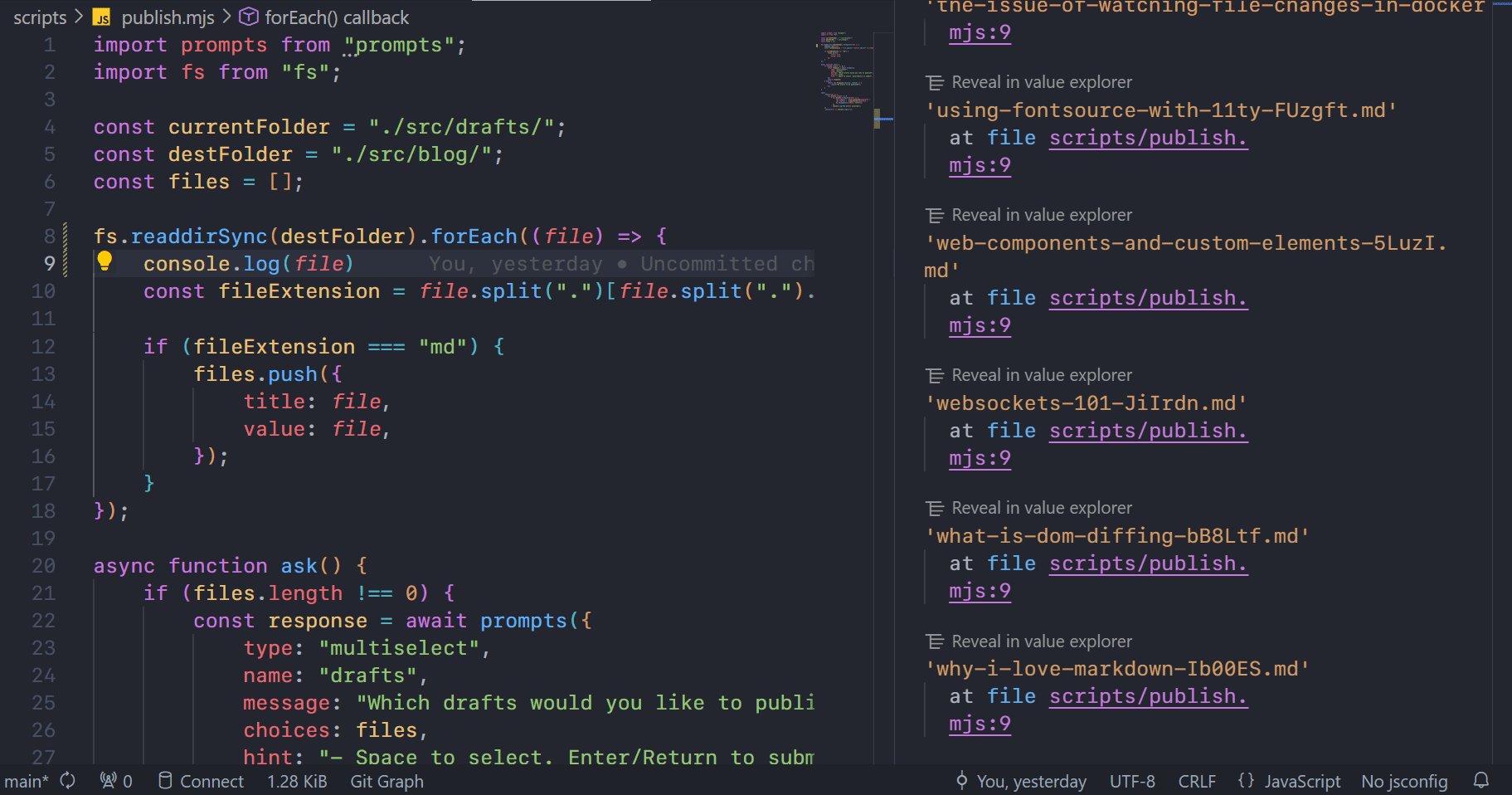
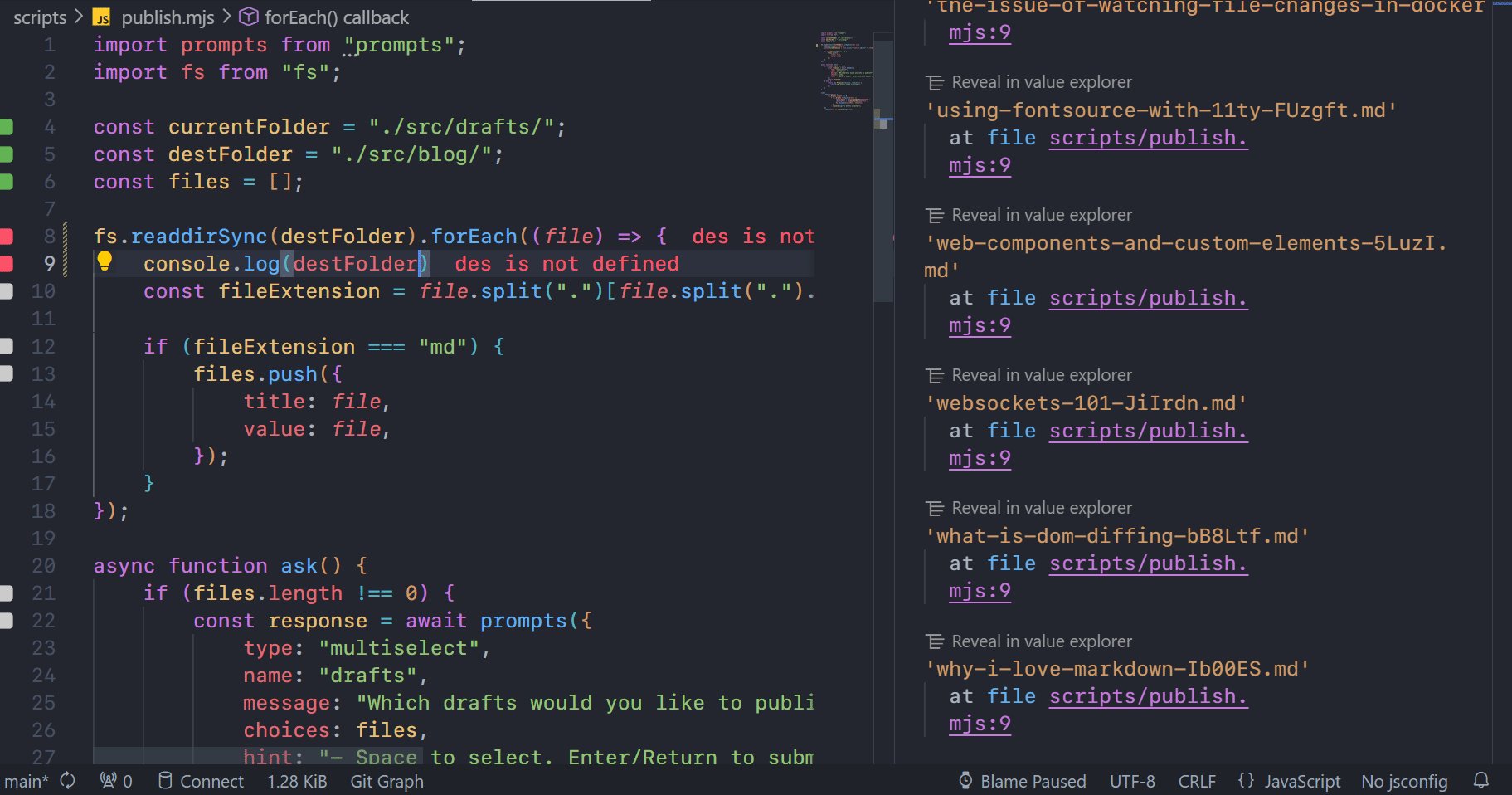
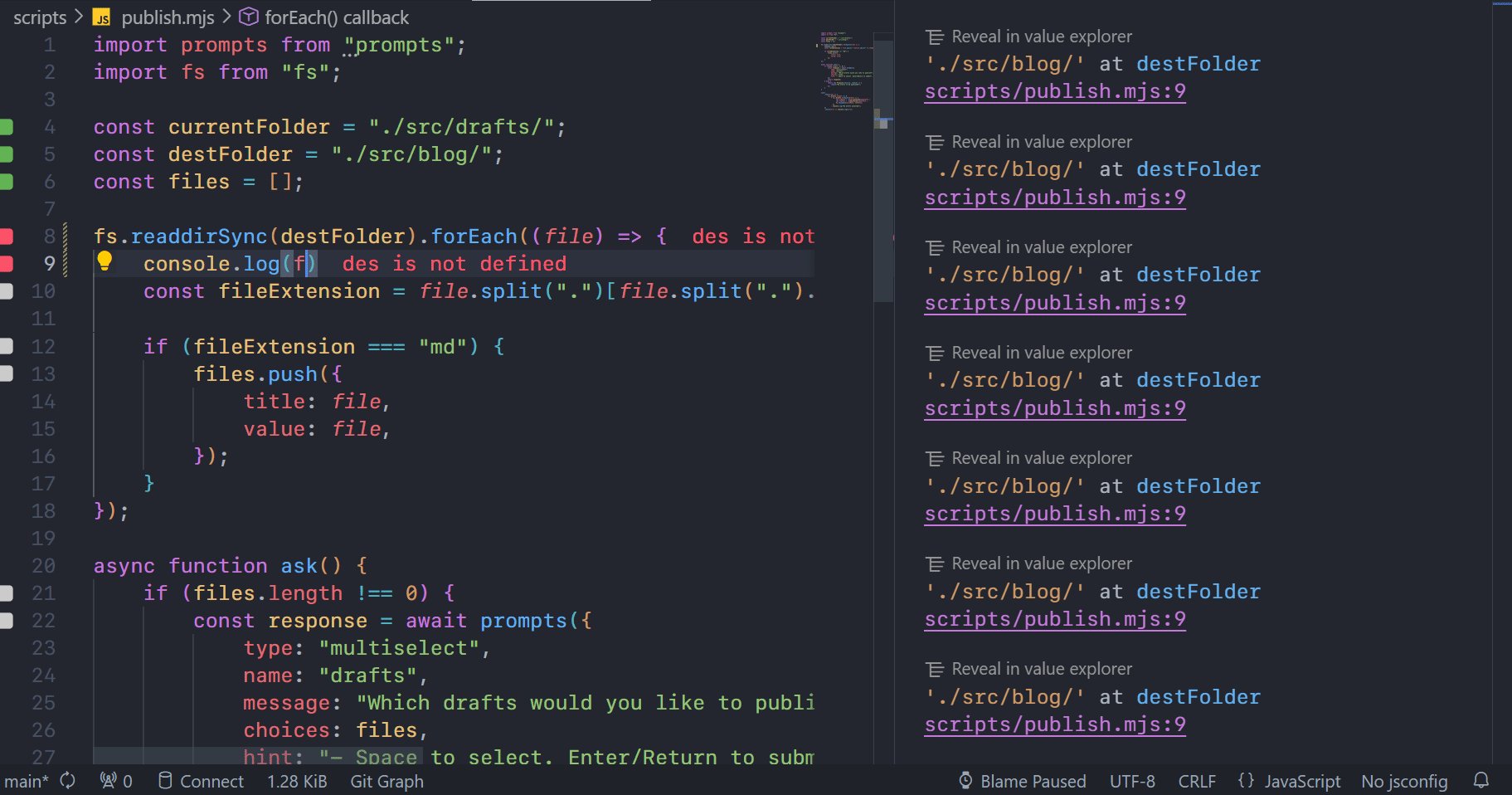
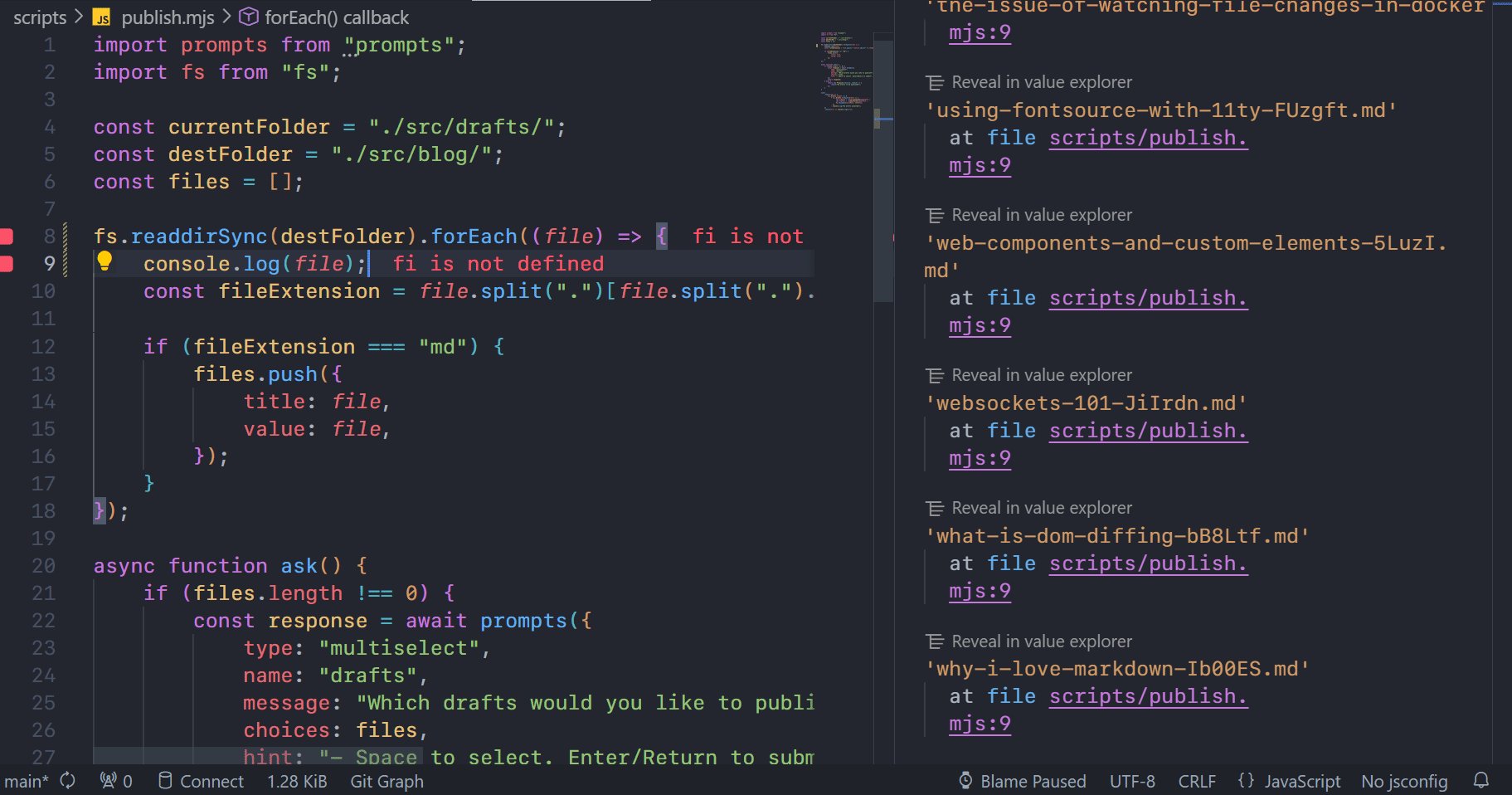
running quokkajs on an existing file
The better alternative for experiencing this type of stuff on a project level is Wallaby.js. Wallaby.js as per the official documentation is a test runner which operates on a project level.
"Simply put, Wallaby.js is a test runner while Quokka.js is a scratchpad / playground." - quokkajs.com
Conclusion
I haven't had a chance to use Wallaby.js but I still use Quokka.js whenever I need to test a piece of javascript code or just a concept which would later be a part of the project. Although both of them are run by the same entity, there are more differences between them than overlap.
Anyways, I would go for Quokka.js to quickly test a small piece of code and see what it does anytime.