11 VSCode Extensions I Use [2025]
Updated
Visual Studio Code (VSCode) is an editor which is simple on it's own but enriched when combined with extensions. So, in this article, I will tell you some vscode extensions I personally use which might be beneficial to you.
Table of Contents
Download Visual Studio Code.
1. Cline #
Cline is the best vscode extension for AI assistance. What I like about it the most is it's plan-then-act mode. While it plans (in plan mode), it walks you through the steps showing what's possible and what's not. Once you agree with the approach, switch to the act mode wherein it implements that approach in your editor.
That's good because unlike other AI coding assistants, it gives you the time to think and then implement. It does not churn out code for you instantly — that's helpful if you want to implement an approach yourself before letting AI do it.
Not only that, it also shows the tokens and the usage cost, which for me is incredibly helpful to track how much I use each model.
Here's a little demo for you to see it yourself.
2. Filesize #
Filesize is a simple extension which enables me to see the size of a file in VSCode's status bar. It's really handy if I want to see size of a build file (especially if I am dealing with javascript).

Source: visual studio marketplace
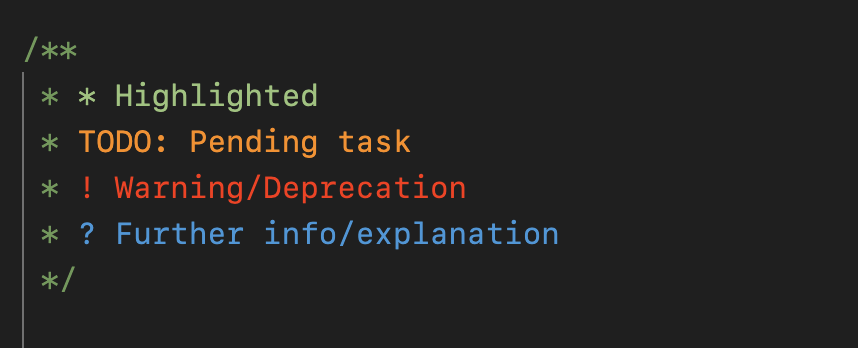
3. Better Comments #
Better Comments, as the name suggests, allows me to tag my comments and colorize them according to the type. For example, if you specify TODO: before a comment it will colorize it in yellow to indicate that this is pending. If a method is deprecated, I can use an exclamation mark to color it in red.

To customize the tags, I can edit this property the settings.json file:
{
"better-comments.tags": [
{
"tag": "!",
"color": "#FF2D00",
"strikethrough": false,
"underline": false,
"backgroundColor": "transparent",
"bold": false,
"italic": false
},
// ...
{
"tag": "*",
"color": "#98C379",
"strikethrough": false,
"underline": false,
"backgroundColor": "transparent",
"bold": false,
"italic": false
}
]
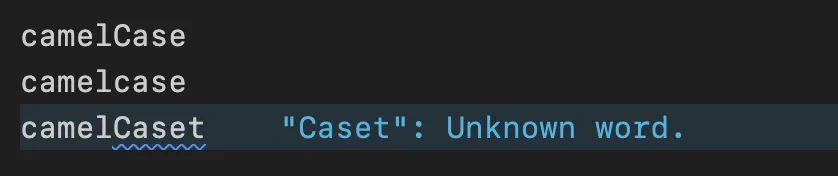
}4. Code Spell Checker #
The use case of this extension is reduced after the advent of AI extensions, but I still keep it around in case I misspell a variable unknowingly. The part where it shines is detection of camelCase or any other coding case words because it splits the words and then spells check them.

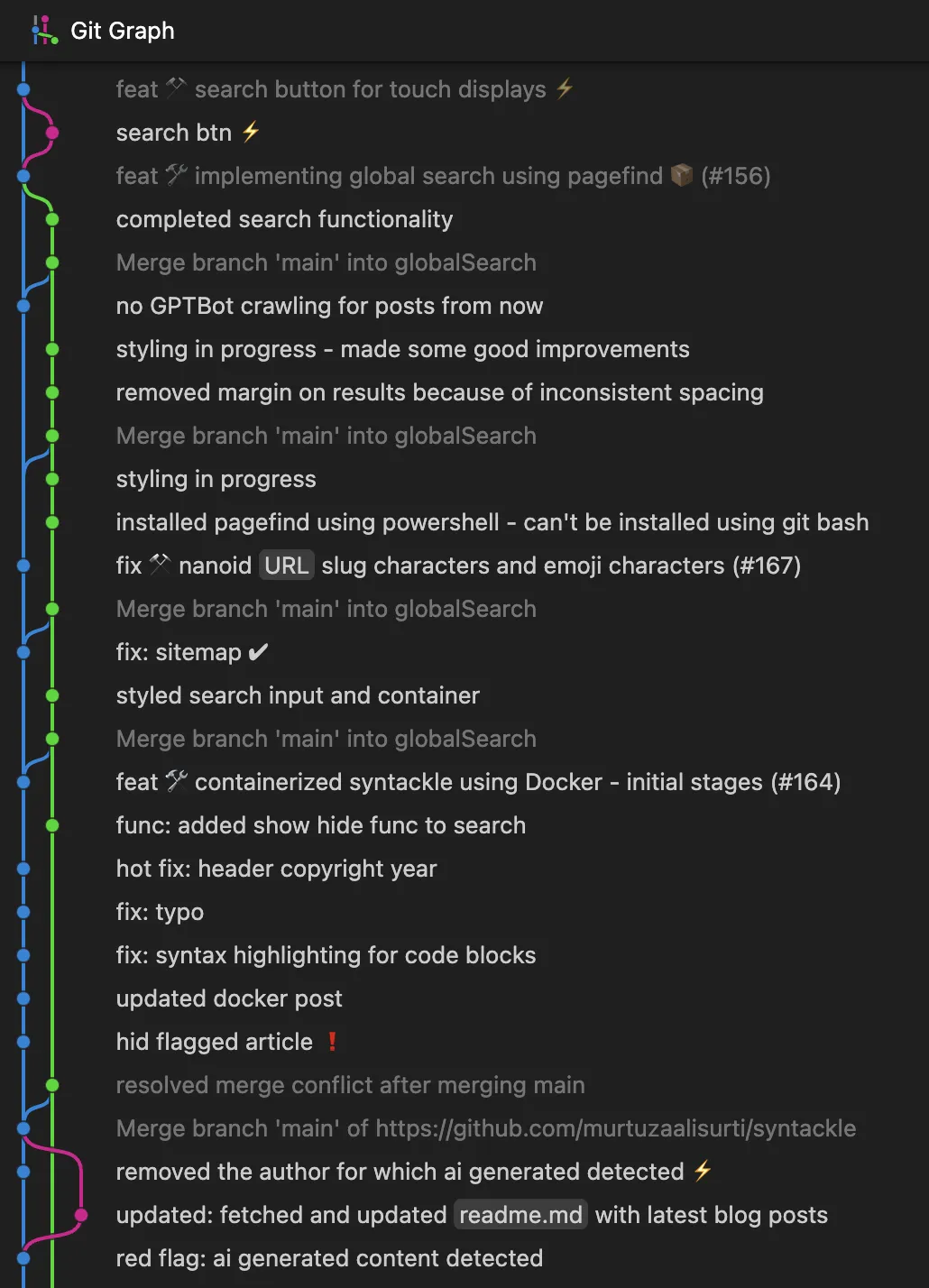
5. Git Graph #
Git Graph is one of those extensions which you definitely need of you don't want to pay for GitLens and other similar extensions. I use it because it's completely free and provides all of the useful insights about your git repo. It's a near perfect git extension.

6. Markdownlint #
I write blogs, and so markdownlint is a useful extension for me as I write my posts in markdown. It's a decent extension allowing me to properly structure content inside a markdown file.

Source: visual studio marketplace
7. Total Typescript #
This is one of the most useful extensions if you are new to typescript and learning it while working on an existing project. Total Typescript's vscode extension annotates typescript keywords and operations, and when you hover over it, it describes what it is and how it can be used. For example, if there is a union of types, it will highlight that and provide a description upon hovering.
Not only that, if there is a typescript error, it will try to explain it in a more meaningful and human readable way.

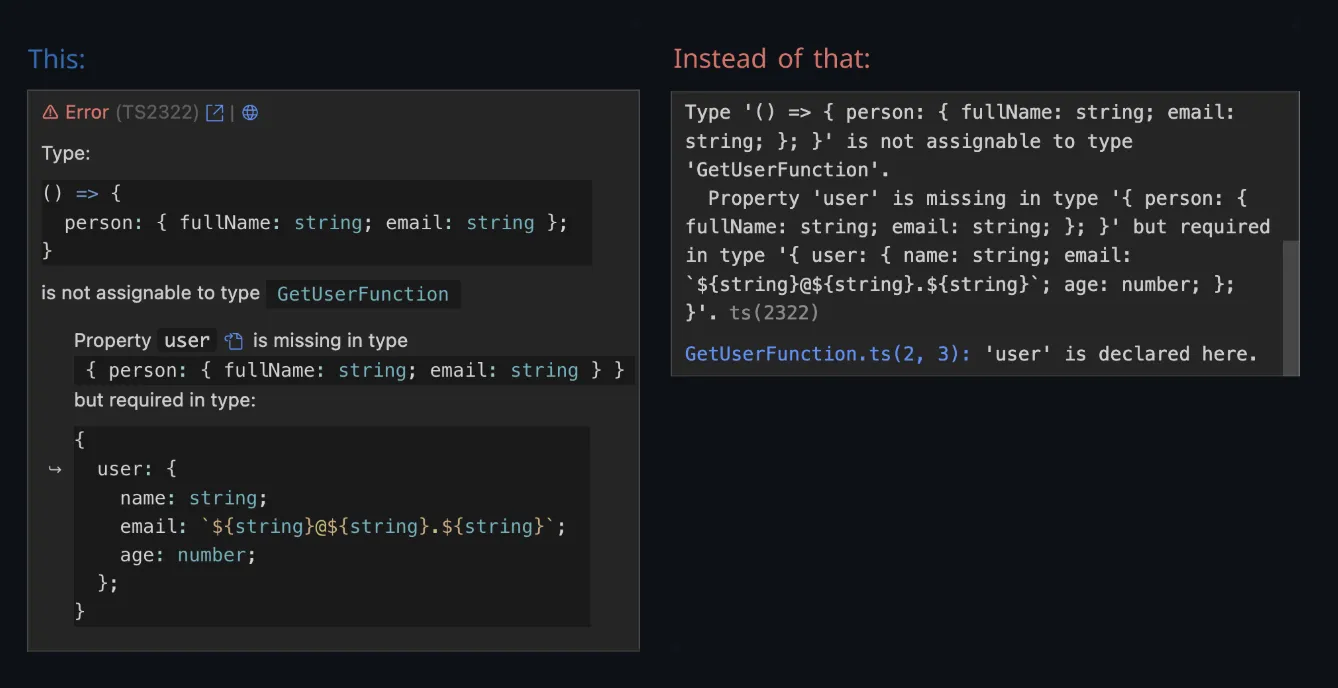
8. Pretty TypeScript Errors #
I recommend using this extension along with the above extension (i.e. total typescript extension). Why? Because not only do you get meaningful explanation of the error, you also get the error prettified and formatted nicely. If you haven't seen those ugly unformatted typescript errors yet, you will likely come across them in the future and you will get to know the importance of this extension.

9. Auto Rename Tag #
I only listed this extension to let you know that the functionality of Auto Rename Tag is now built in to VSCode. To turn on this feature, simply set the editor.linkedEditing key to true in your settings.json file.
{
// ...
"editor.linkedEditing": true,
// ...
}10. SQL Tools #
I use SQL Tools (a database management extension) only when I don't want to go outside of my editor to query a database and to perform simple operations and lookups. It allows me to connect to a specific database from within my editor but keep in mind that you need to install driver extensions separately in order to connect to a database.
I don't recommend this extension for complex use cases. In that case, you can look for a standalone database management tool like pgAdmin or DBeaver.

Source: visual studio marketplace
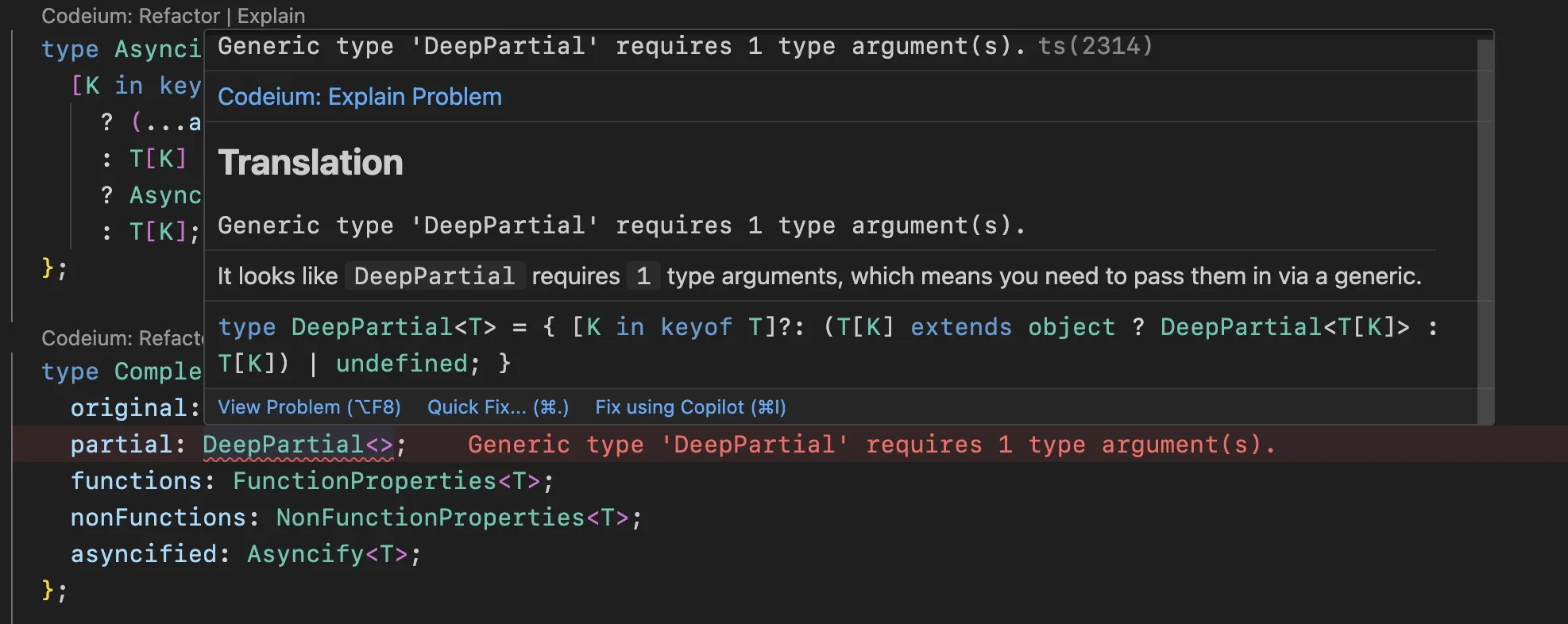
11. Codeium (Windsurf) #
Codeium (now Windsurf) is an AI auto-completion and chat tool for coding similar to GitHub Copilot. At work I use GitHub Copilot, but for my personal projects Codeium (now Windsurf) does a good enough job. I listed it here because it's free to use and provides features which are decent enough.

Source: visual studio marketplace
RECOMMENDED
Some more visual studio code extensions which you should definitely try.